오늘 문득 한참 스마트 스토어를 통해서 온라인 판매하던 시절이 생각나서
온라인 사업과 관련된 정보를 많이 얻던 카페에 제가 직접 올린 글들을 찾아봤습니다.
셀러 오션이라는 네이버 카페인데요!
제가 정보 공유차 올렸던 글이.. 조회수가 5,833이라고요...?
요즘 스마트 스토어로 부업하시는 분들 정말 많으시잖아요!
다음에도 여러 사람들이 알았으면 해서 내용 정리 포스팅을 해보려고 합니다!

스마트 스토어 상품 등록 시에 업로드하셔야 할 최적화된 이미지 사이즈를 공유하려고 합니다!
물론 모든 분들께서 이미지 사이즈 등은 다 아시겠지만, 상세페이지에 들어가면 로딩 시간이 오래 걸려 기다려야 사진이 나오는 경우가 많더라고요!
그래서 글 한번 올려 봅니다!
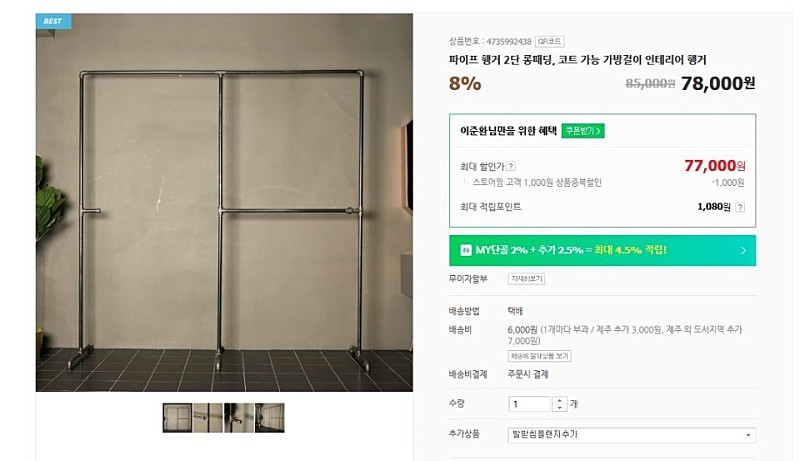
자 먼저 대표 이미지부터 알아보겠습니다.
대표이미지 구좌는 아래 이미지와 같습니다!

아 물론 제가 운영하던 스마트 스토어이고 지금은 폐쇄했기 때문에 홍보의 목적 절~~ 대 아닙니다!
이처럼 제품을 제일 먼저 보여주는 구좌를 가리키죠
가로 세로 정방향 1:1 이미지를 권장합니다.
사이즈는 1000px *1000px입니다.
기본적인 썸네일의 사이즈이고 정사각형 정방향 이미지가 아니어도 업로드가 되긴 합니다.
하지만 상위 노출에 관해 최적화를 하려면 "네이버가 시키는 대로" 하는 게 최고죠!
아 그리고
스타일 윈도나 식품 윈도 등 윈도 대상 사이즈는 정방향 1:1 이미지가 아닌
750px * 1000px로 준비하셔야 합니다!

자 대표 이미지를 확인하셨으면 대표이미지 하단에 보이는 추가 이미지를 살펴보겠습니다.
추가이미지 구좌는 다음과 같습니다!
대표 이미지 하단에 4개의 이미지가 보이시죠?
저 계좌가 추가 이미지 구좌입니다.
첫 번째 이미지는 대표 이미지로 설정되어있는 이미지이고,
나머지 3개의 이미지가 추가 이미지로 등록되어있는 이미지입니다.
추가 이미지는 최대 9개까지 설정이 가능하며,
사이즈는 대표 이미지와 같은 1000px * 1000px로 정방향 1:1 이미지입니다.
마지막으로
상세페이지에 등록할 이미지의 사이즈 안내드리겠습니다.

양쪽 화이트 여백을 제외하고 실제 사진이 들어갈 사이즈는
사실 네이버 자체적으로 규격화하여 업로드 시 자동으로 변환되긴 합니다.
하지만 우리에게 제일 중요한 건 뭐다?
최적화
네이버에서 명확하게 제시하는 권장규격이 있기 때문에 그 사이즈에 맞춰 업로드를 하면
최적화에 한걸음 더 다가가는 게 아닐까요!?
상세페이지 이미지의 가로 사이즈는 860px입니다.
세로의 경우는 길이 제한이 없으나, 가로길이의 경우는 860px로 권장 사이즈가 정해져 있습니다.
사실 3,000px, 5000px 등 더 고화질의 이미지가 아닐까 하여 업로드하시곤 하시는데
노출되는 데는 전~~ 혀 문제없습니다.
그렇지만 권장 사이즈를 지키라고 말씀드리는 이유는 바로
로딩 시간입니다.
고객이 제품을 구경하려고 상점에 방문했는데
사진이 보이는데 시간이 오래 걸린다면 어.. 뭐야 나갈래~ 하는 고객은 있어도, 기다리면 보람이 있겠지!
하는 고객은 없을 겁니다.
상세페이지 이미지 사이즈가 크면 클수록 웹용으로 저장하지 않는 이상 용량도 커질 겁니다.
용량이 커지면 커질수록 네이버 자체적인 시스템에서도 로딩이 되는 시간이 필요하겠죠.
추천드리는 건, 이미지가 깨지지 않는 선에서 최대한 사이즈를 줄여서 업로드를 하면 좋을 것 같다.
이 말입니다!
좋은 하루 보내시고 대한민국 온라인 사업자 여러분 파이팅입니다!
'투잡공부' 카테고리의 다른 글
| 웅진 주가 분석 - 윤석열 관련주, 6개월간 132% 상승 (7) | 2021.08.18 |
|---|---|
| 배민커넥트 후기 자동차에서 오토바이로 변경 - 정산일, 안전교육, 고객센터, 카드결제, 추천인 총정리 (1) | 2021.07.08 |
| 쿠팡파트너스 하는법, 링크 그리고 정산일 기초편 (12) | 2021.04.11 |
| 쿠팡이츠 배달파트너 수수료 정산일 정확하게 알고시작하자! (5) | 2021.04.07 |